Feedback Widget: Introducing Custom Fields
We've got some exciting news coming your way that's going to make your feedback collection process smoother. Drumroll, please… introducing Ybug's brand-new custom fields feature! 🎉🚀
You know the drill – feedback is the backbone of continuous improvement in the web development world. Whether it's bug reports, user suggestions, or just some good old praise, the insights you gather pave the way for making your digital creations even better.

Custom Fields:
Because One Size Doesn't Fit All
You asked for more, and we heard you loud and clear. The Custom Fields feature is like a tailored suit for your feedback collection process. We get it – not all feedback is the same, and sometimes, you need specific details to pinpoint the root of the issue. With our six custom field types (and more to come) – text, long text, date, number, dropdown, and checkbox – you can gather the exact information you need to tackle bugs head-on:
Text: Got a quick question? Need a snappy one-liner to summarize the bug? Use the text field to capture short bursts of information.
Long Text: Sometimes, details matter. Let users paint a full picture with long text descriptions.
Date: Bug hunting is all about timing. With the date field, you can ask users when they stumbled upon the issue, making it easier to trace back to the source.
Number: Numbers don't lie, right? Ask users for numerical inputs – whether it's an error code, a measurement, or the number of times they've encountered the bug.
Dropdown: Simplify choices with dropdowns. Users can select predefined options, ensuring consistency in the information you receive.
Checkbox: Sometimes, it's a simple "yes" or "no." Use checkboxes to gather binary information or let users select multiple options from a list.
The Power of Team-Centric Customization
But wait, there's more! Custom Fields aren't just about individual projects – we've taken it a step further. These custom fields are defined per team, giving you the flexibility to create a set of fields that can be reused across various projects. This not only streamlines the process but also enhances search capabilities and possible categorization across projects that use the same custom field.

How to set up Custom Fields?
We're excited to see you wield the power of Custom Fields to gather insights that are uniquely yours. Whether you're solving bugs, enhancing features, or just basking in the glory of a well-crafted web project, Ybug's got your back.
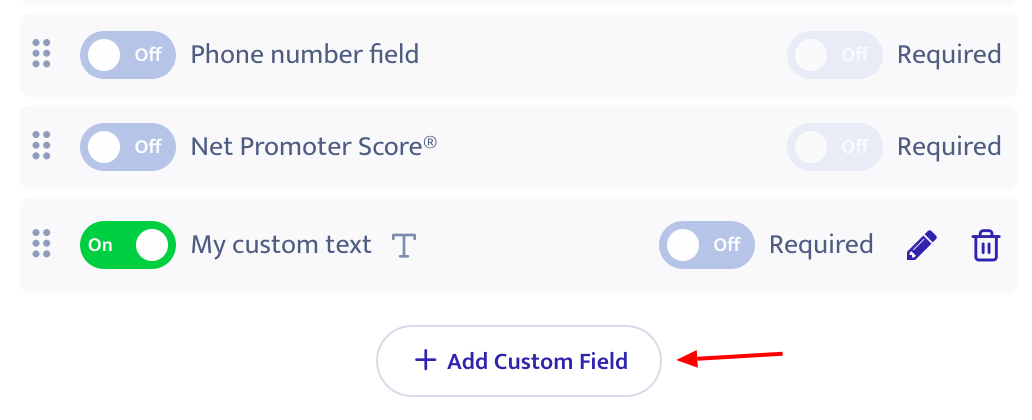
Adding custom fields to the Feedback Widget is very easy. Just head to the Widget settings in your dashboard, and voilà! With a single click on the Add Custom Field button, you're ready to roll.

So, what are you waiting for? Customize, collect, conquer – and let Custom Fields improve your feedback game. Until next time, happy bug hunting!
